Firebaseの認証機能を使った簡単なflutterアプリを作成します。
前提条件
あらかじめ flutter をインストールしておいてください。(Flutter入門(1) 開発環境構築)

Firebaseにプロジェクトを追加
Firebase にプロジェクトを追加します。
「プロジェクトを追加」で作成画面に移り、プロジェクト名「Myfire」で「続行」


Googleアナリティクスは「無効」にして「プロジェクトを作成」

しばらくすると「新しいプロジェクトの準備ができました」になるので、「続行」します。

これでFirebaseプロジェクトの追加ができました。
FirebaseプロジェクトのAuthentication利用を開始
以下の「始める」ボタンでFirebaseプロジェクトのAuthentication利用を開始します。

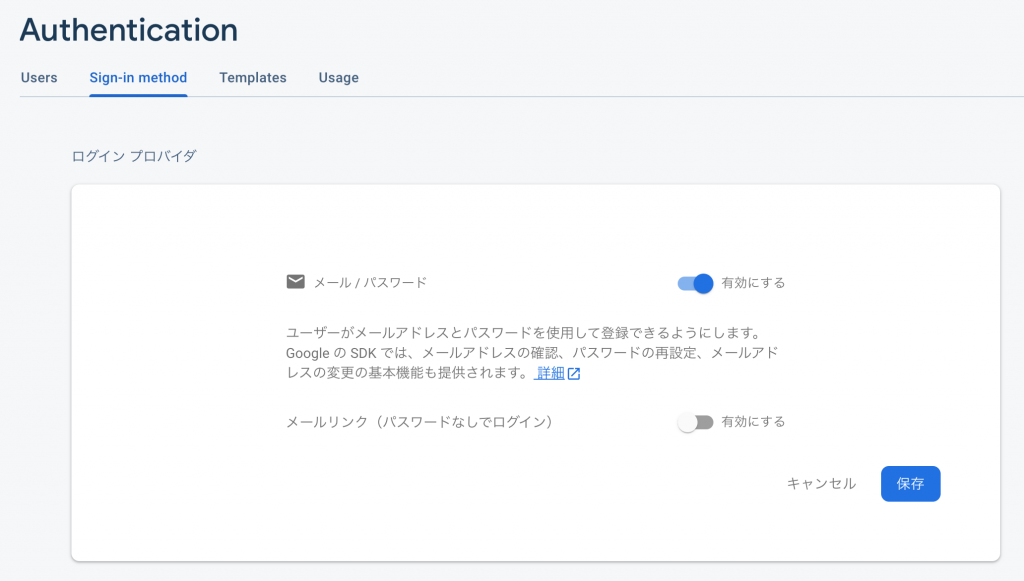
Authenticationの「Sign-in method」タブで「メール/パスワード」を選択し、「有効にする」を選択して「保存」します。

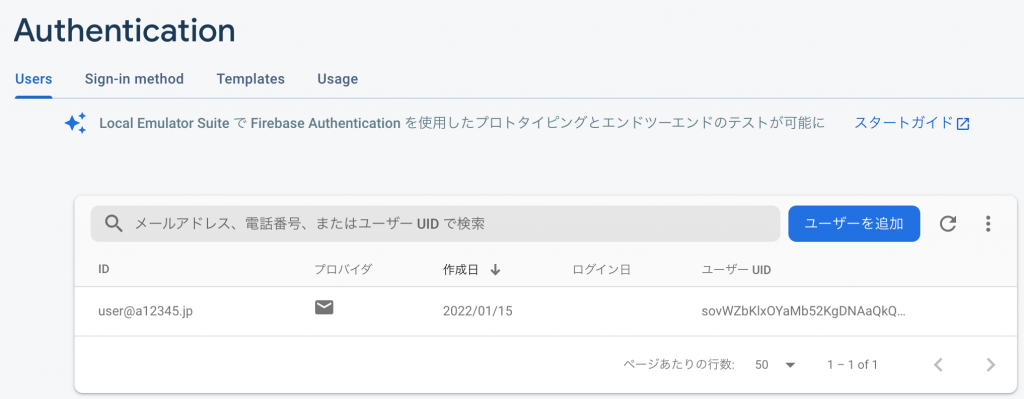
Authenticationの「Users」タブでテスト用にユーザーを追加します。

Firebaseプロジェクトにwebアプリケーションを追加
Firebaseプロジェクト「Myfire」にwebアプリケーションを追加します。

アプリのニックネーム(例:jp.a12345.myfire)を入力して、「アプリを登録」ボタンを実行します。

そのまま「コンソールに進む」ボタンを実行します。

flutterプロジェクトを作成
flutter のプロジェクト「myfire」を作成します。
今回はfirebaseとflutterのパッケージ名を合わせるため「jp.a12345」を指定します。
$ flutter create --org jp.a12345 myfireflutterプロジェクトにfirebaseパッケージを追加
VSCodeでflutterプロジェクト「myfire」を開き、pubspec.lockファイルがある場合はあらかじめ削除しておきます。pubspec.yaml に以下のfirebaseパッケージを追加して保存します。(自動でfirebaseパッケージがプロジェクトに追加されます。)
dependencies:
flutter:
sdk: flutter
・
・
firebase_core: ^1.0.1
firebase_auth: ^1.0.1flutterプロジェクトのWebアプリにFirebase利用設定
VSCodeのflutterプロジェクトでファイルweb/index.htmlを開きbody部を以下のように書き換えます。
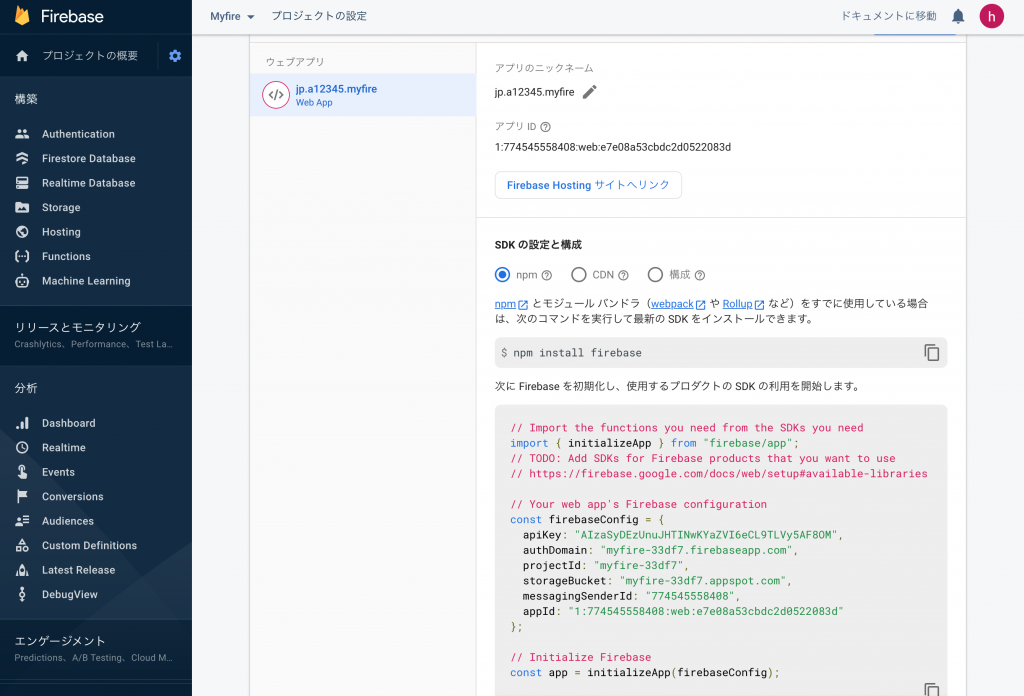
firebaseConfigの各項目の値は、Firebaseのプロジェクトの設定を開き、「ウェブアプリ」の「SDKの設定と構成」からコピペして設定します。
<body>
<script src="https://www.gstatic.com/firebasejs/8.10.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.10.0/firebase-auth.js"></script>
<script>
var firebaseConfig = {
apiKey: "AIzaSyDEzUnuJHTINwKYaZVI6eCL9TLVy5AF8OM",
authDomain: "myfire-33df7.firebaseapp.com",
databaseURL: "...",
projectId: "myfire-33df7",
storageBucket: "myfire-33df7.appspot.com",
messagingSenderId: "774545558408",
appId: "1:774545558408:web:e7e08a53cbdc2d0522083d"
};
firebase.initializeApp(firebaseConfig);
</script>
<script src="main.dart.js" type="application/javascript"></script>
</body>
flutterプロジェクトのmain.dartを編集
つぎに、main.dart を以下のように書き換えます。
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
Future<void> main() async {
// Firebase初期化
await Firebase.initializeApp();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyAuthPage(),
);
}
}
class MyAuthPage extends StatefulWidget {
@override
_MyAuthPageState createState() => _MyAuthPageState();
}
class _MyAuthPageState extends State<MyAuthPage> {
String newUserEmail = "";
String newUserPassword = "";
String loginUserEmail = "";
String loginUserPassword = "";
String infoText = "";
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
padding: EdgeInsets.all(32),
child: Column(
children: <Widget>[
const SizedBox(height: 64),
TextFormField(
decoration: InputDecoration(labelText: "メールアドレス"),
onChanged: (String value) {
setState(() {
loginUserEmail = value;
});
},
),
TextFormField(
decoration: InputDecoration(labelText: "パスワード"),
obscureText: true,
onChanged: (String value) {
setState(() {
loginUserPassword = value;
});
},
),
const SizedBox(height: 16),
ElevatedButton(
onPressed: () async {
try {
// メール/パスワードでログイン
final FirebaseAuth auth = FirebaseAuth.instance;
final UserCredential result =
await auth.signInWithEmailAndPassword(
email: loginUserEmail,
password: loginUserPassword,
);
// ログインに成功した場合
final User user = result.user!;
setState(() {
infoText = "ログインOK:${user.email}";
});
} catch (e) {
// ログインに失敗した場合
setState(() {
infoText = "ログインNG:${e.toString()}";
});
}
},
child: Text("ログイン"),
),
const SizedBox(height: 8),
Text(infoText),
],
),
),
),
);
}
}Webアプリのテスト
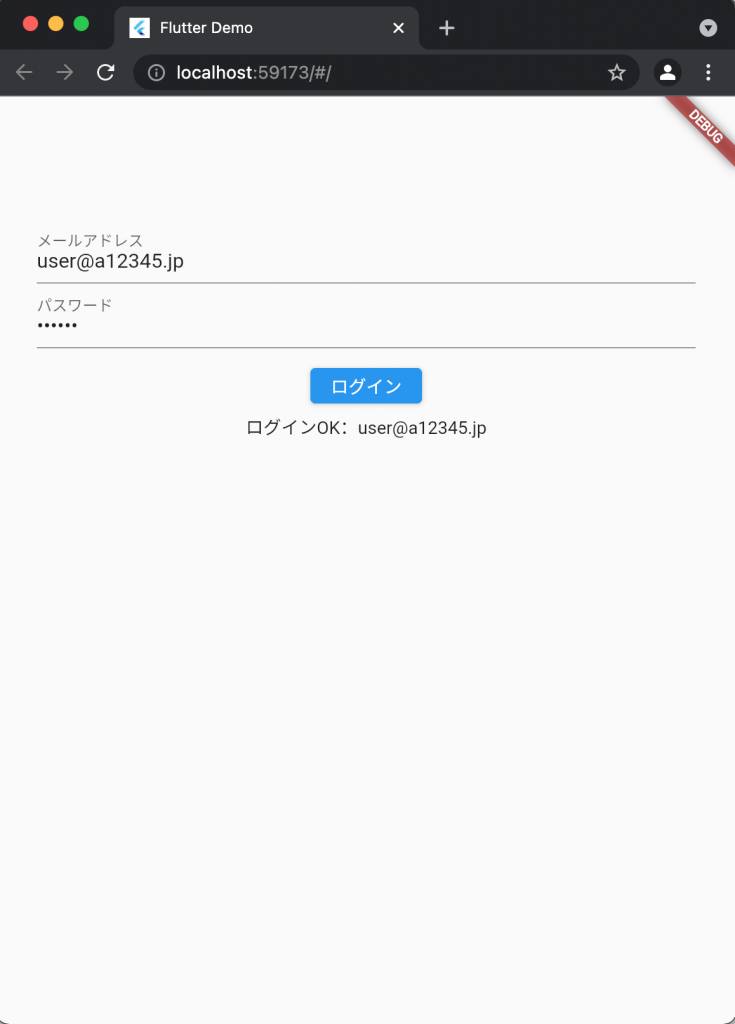
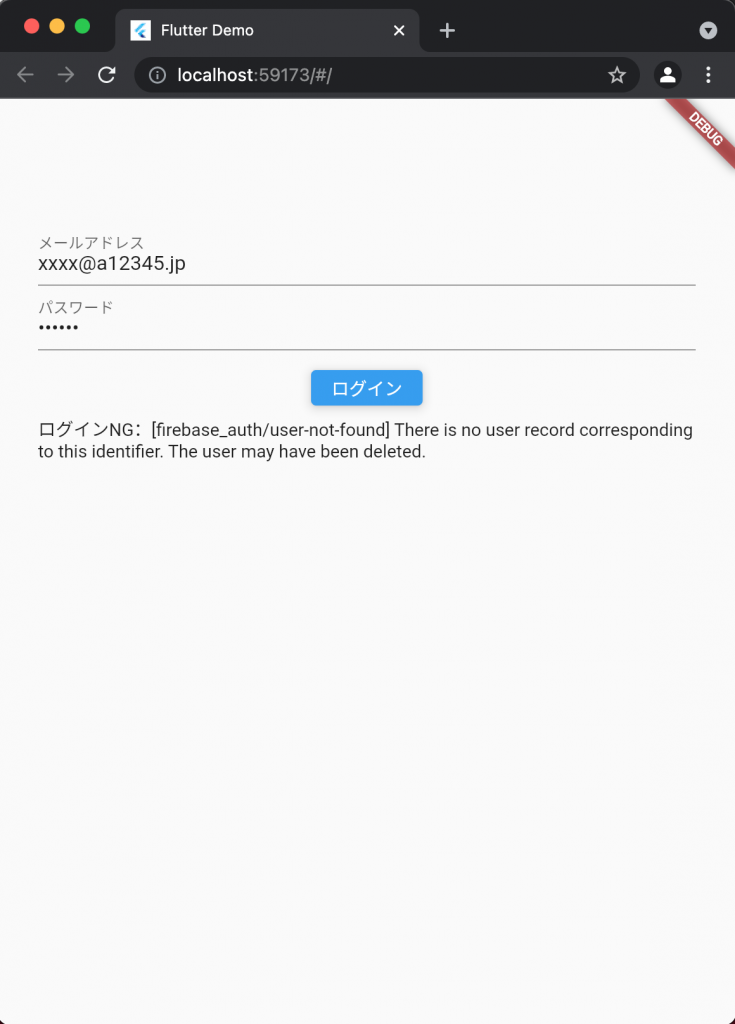
VSCodeのデバイス選択を「Chrome web」にして、実行してみます。
FirebaseプロジェクトのAuthenticationでテスト用に登録した、メールアドレスとパスワードでログインしてみます。


以上でwebアプリ編は終了です。
次回は「Flutter入門(4) Firebaseを使ってみる(android/ios編)」の予定です。


コメント