VSCode(Visual Studio Code)に新規プロジェクトを作成し、デフォルトで作成されるデモ画面を実行してターゲットとなるWeb, IOS, Androidエミュレータに表示してみます。
新規プロジェクトの作成
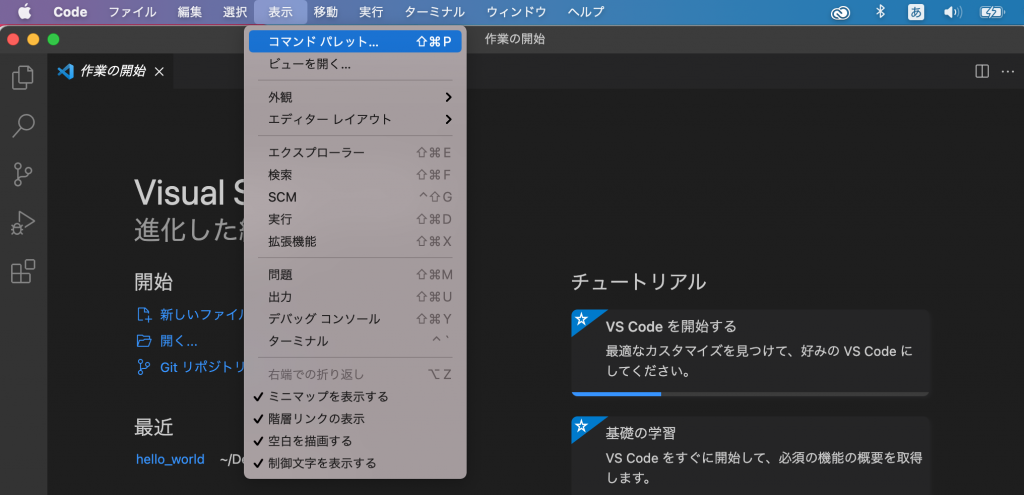
VSCodeのメニューの「表示>コマンドパレット」を開きます。

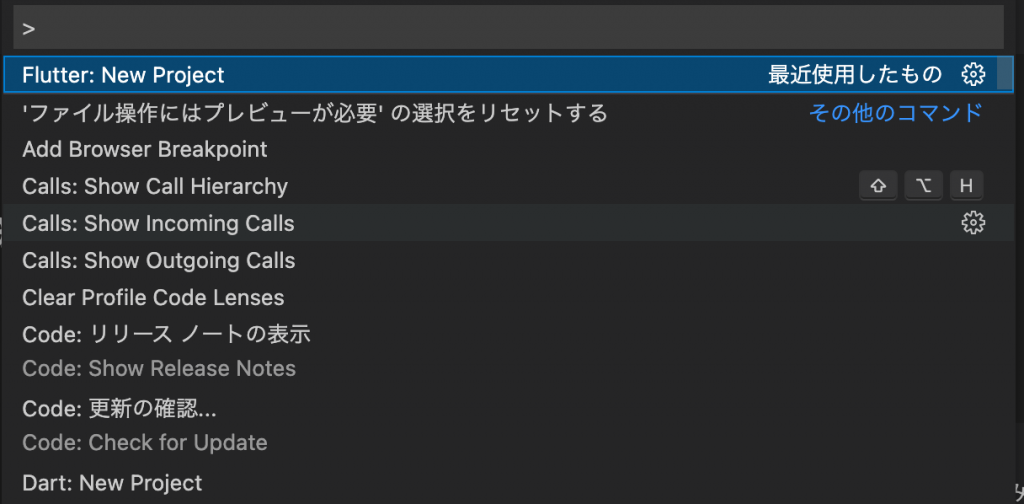
コマンドパレットから「Flutter: New Project」を選択します。

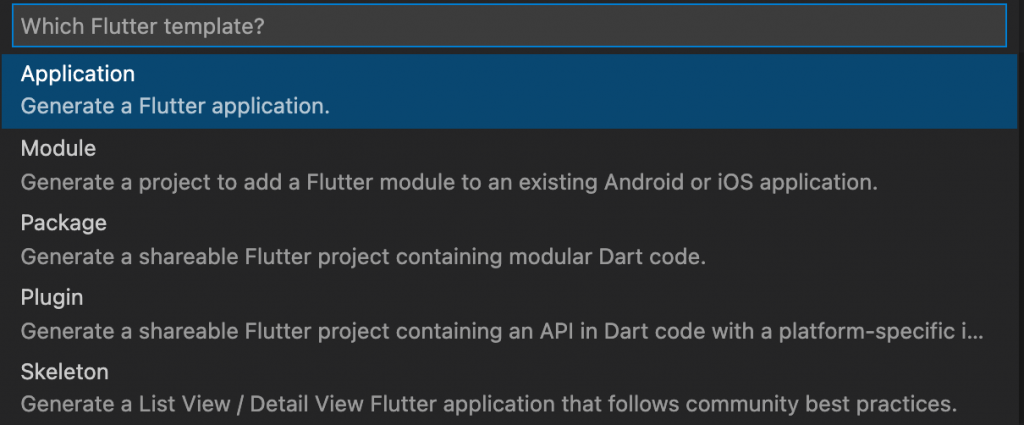
さらに「Application Generate a Flutter application.」を選択します。

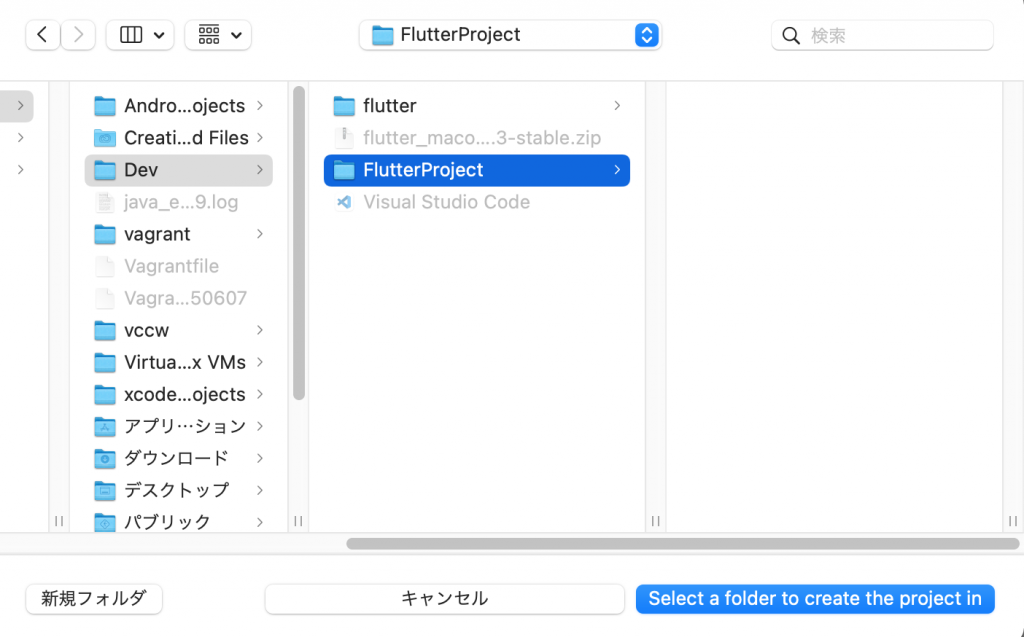
プロジェクトを作成するフォルダを選択します。

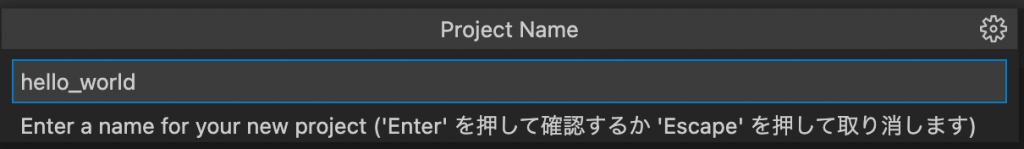
プロジェクト名「hello_world」を入力し、Enterを入力します。

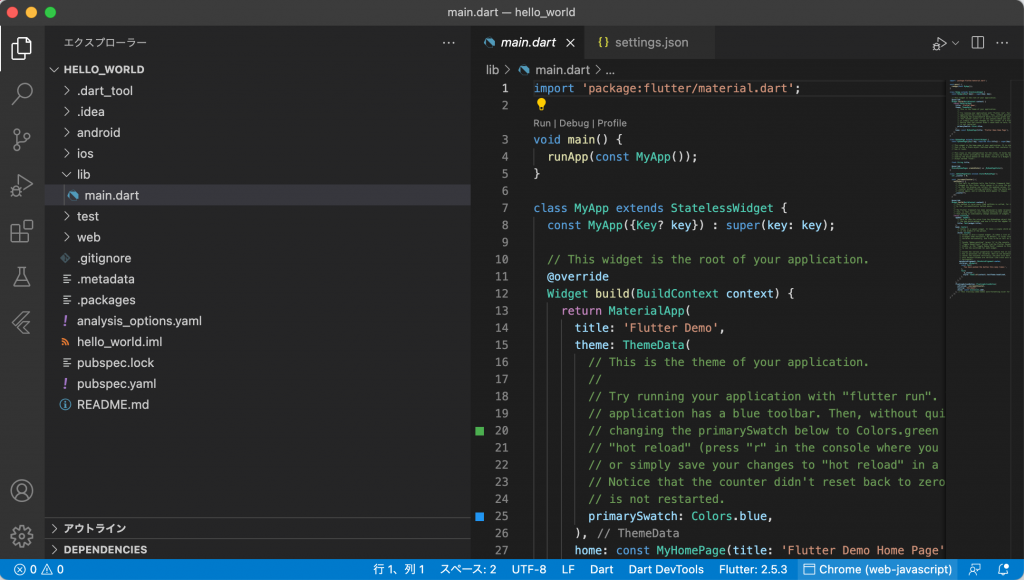
HELLO_WORLDプロジェクトが作成されます。

Webブラウザでの動作確認
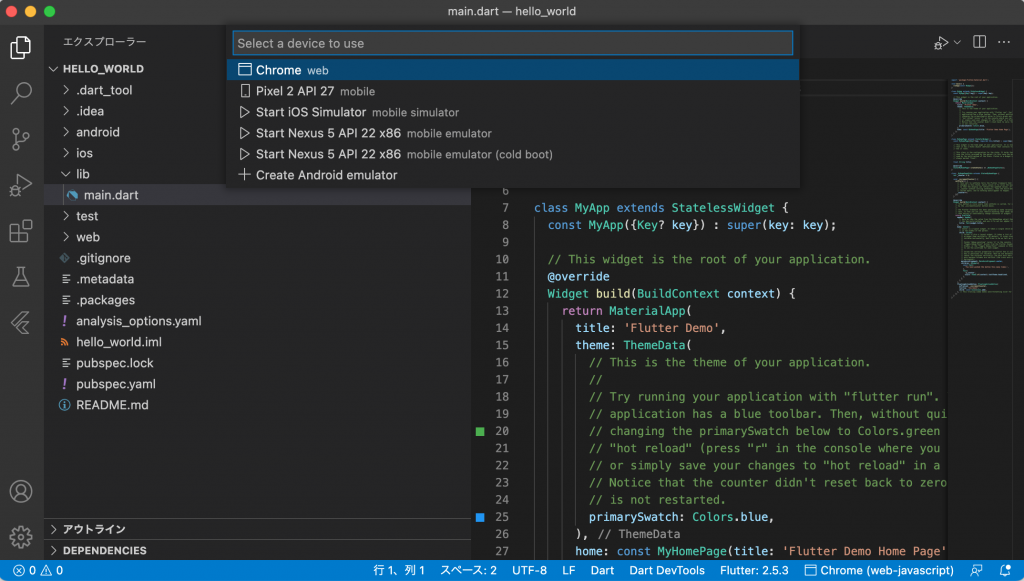
画面右下のデバイス選択から「Crome web」を選択します。

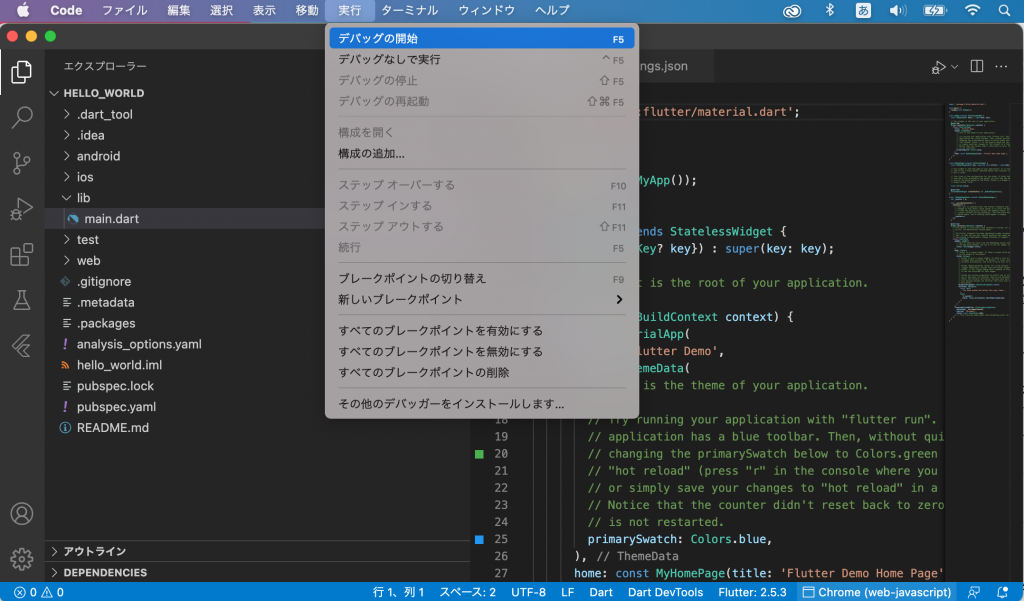
メニュー「実行 > デバッグの開始」を選択して、実行します。

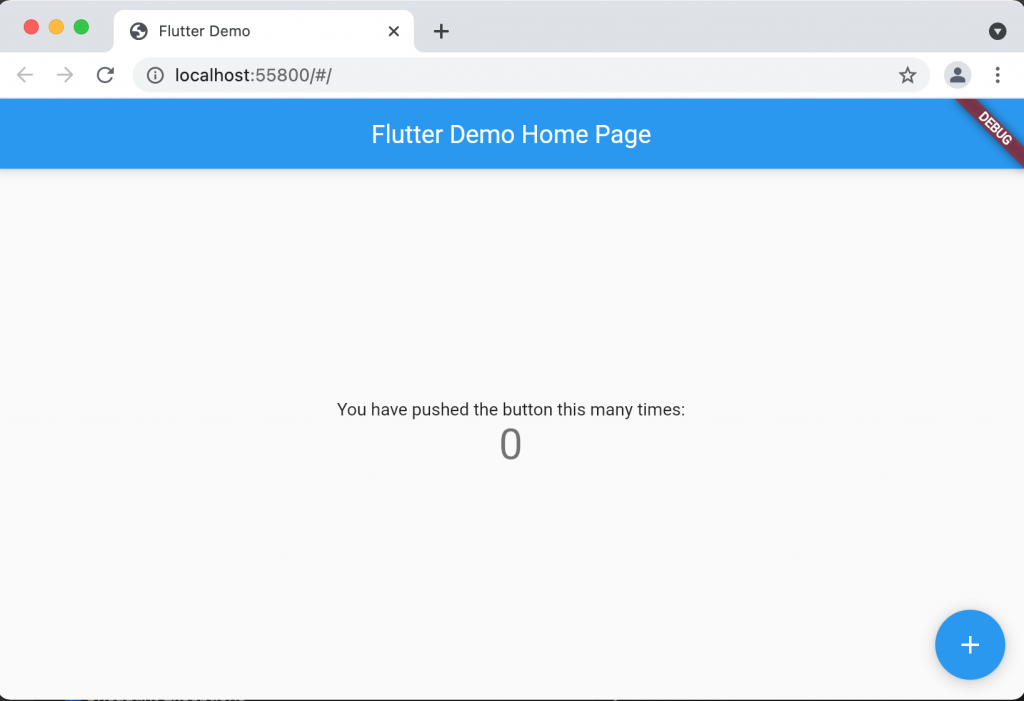
しばらくすると、ブラウザにアプリケーションが表示されます。+ボタンで数字がインクリメントされるサンプルプログラムのようです。

IOSエミュレータでの動作確認
画面右下のデバイス選択から「Start IOS Simulator」を選択します。
しばらく待つとIPhone画面が表示されます。

メニュー「実行 > デバッグの開始」を選択して、実行します。
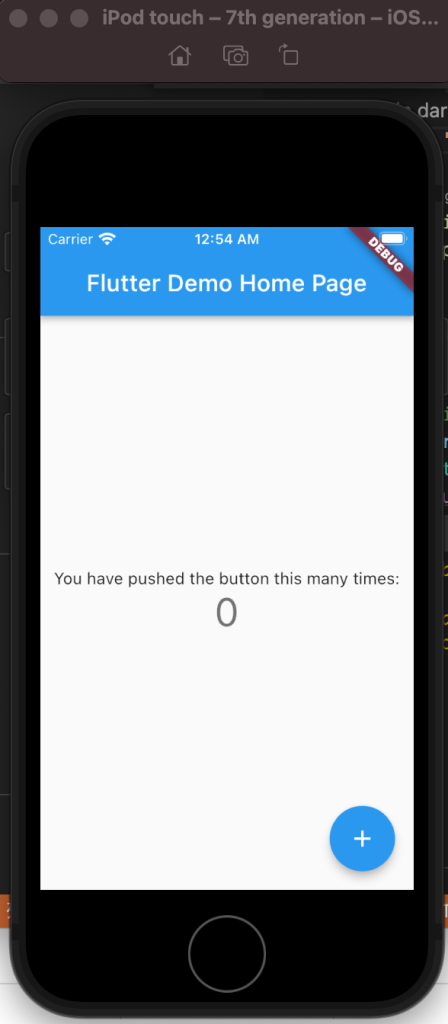
無事にIPhoneエミュレータにデモ画面が表示されました。

Androidエミュレータでの動作確認
まず、Android Studio でエミュレータを準備します。
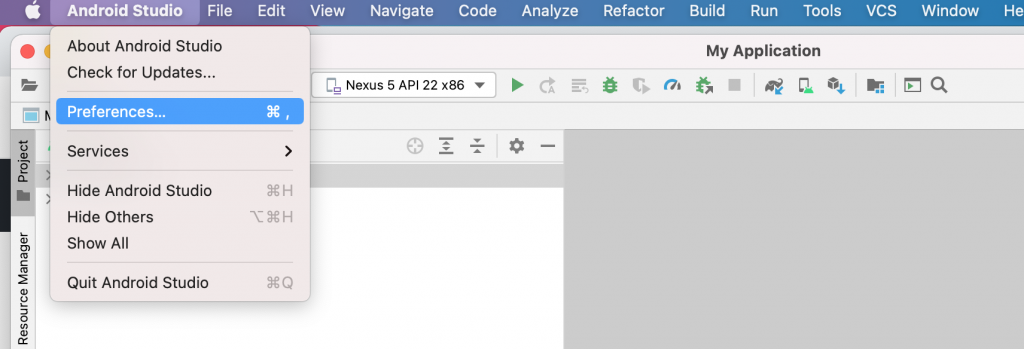
Android Studioを開き、メニュー「Android Studio > Preferences」を選択します。

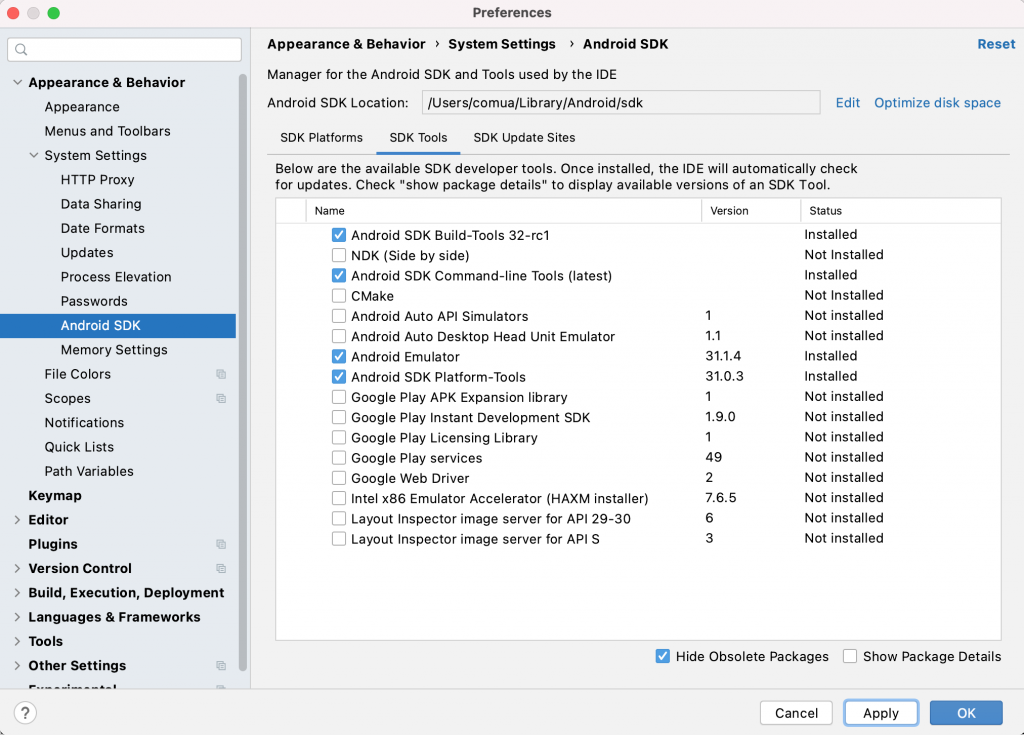
Preferencesウィンドウから「Android SDK > SDK Tools」を開き、「Adnroid Emulator」「Android SDK関連」をチェックして、インストールします。

VSCodeに戻って、画面右下のデバイス選択から「Create Android Emulator」を選択します。
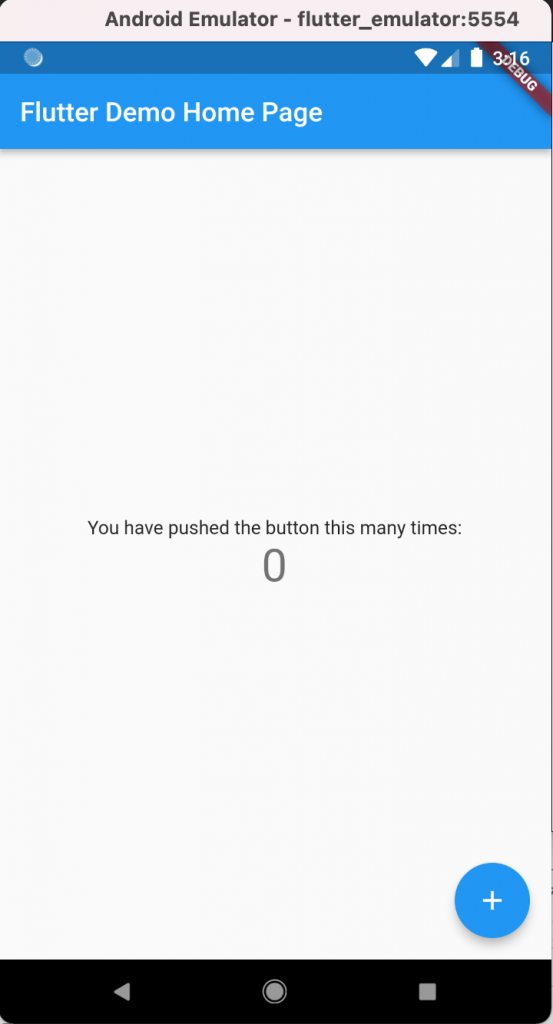
しばらく待つとAndroid Emulator画面が表示されますので、メニュー「実行 > デバッグの開始」を選択して、実行します。
無事にAndroidミュレータにデモ画面が表示されました。



コメント